Jeu Scratch : Cache-cache
Activité produite dans le cadre des travaux académiques mutualisés 2018-2019.
Auteur : François Delannoy

Introduction :
Au cours de cette activité les élèves seront amenés à programmer de manière progressive un jeu sur Scratch.
Ce sera pour eux l’occasion d’aborder la notion de variable de manière naturelle au travers de la gestion d’un score.
Le but du jeu est de découvrir tous les objets dissimulés dans une scène.
| Exemple(s) de scénario | Programmation de jeu (Scratch) |
| Niveau(x) concerné(s) | Cycle 4 |
| Séances préalables | Séances sur une heure de code Création de programme Scratch simples : imbrication des blocs création de lutin utilisation des blocs de condition Déplacement d’un lutin |
| Objectifs | Voici les notions abordées au cours de l’activité : montrer et cacher un lutin Utilisation de blocs de conditions Utilisation des capteurs Introduction de la notion de variable Déplacement de lutins |
| Compétences visées | Chercher : S’engager dans une démarche scientifique, observer, questionner, manipuler, expérimenter (sur une feuille de papier, avec des objets, à l’aide de logiciels), Décomposer un problème en sous-problèmes. Raisonner : Résoudre des problèmes impliquant des grandeurs variées : mobiliser les connaissances nécessaires, analyser et exploiter ses erreurs, mettre à l’essai plusieurs solutions |
Détail de la séance :
Les élèves s’installent chacun à un ordinateur et se connectent à Scratch. Ils auront à remplir une succession de missions à difficulté progressive. Certains moments de la séance seront consacrés à une mise en commun.
Première mission : La disparition d’un lutin (5 à 10 minutes)
Le déroulement :
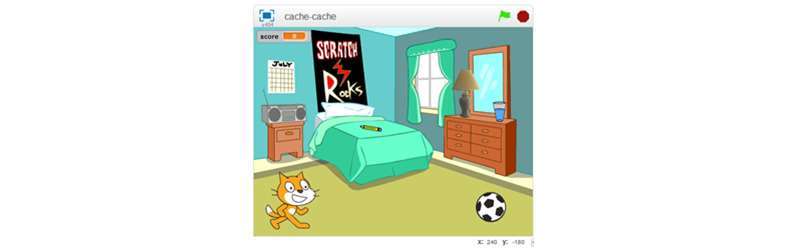
L’enseignant présente au vidéoprojecteur une première scène Scratch.
Après avoir appuyé sur le drapeau vert, il approche le curseur du lutin qui disparaît aussitôt touché.

Les élèves disposent alors d’une durée d’environ 5 minutes pour tâcher de reproduire la même scène.
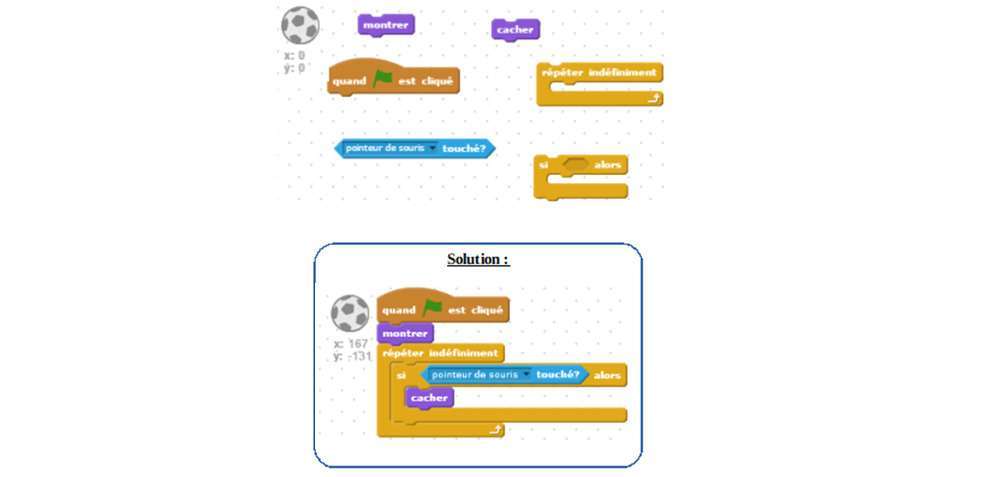
À l’issue de ce temps, une aide est apportée afin de guider les élèves le plus en difficulté. (Voir ci-après)

Deuxième mission : Création d’un jeu : affichage d’un décor, création de lutins, duplication d’un script.
Le déroulement :
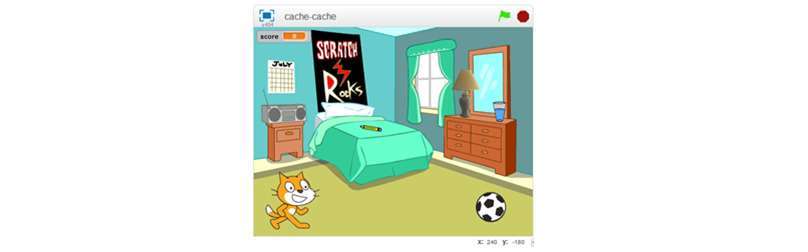
L’enseignant présente une nouvelle scène à la classe.
Il s’agit d’un jeu dont le but est de découvrir les objets dissimulés dans la scène.
Une fois le drapeau vert cliqué, l’enseignant passe le curseur sur les différents objets de la scène qui disparaissent aussitôt. Cela permet d’augmenter un score.
Une fois tous les objets découverts, le chat Scratch annonce « C’est gagné ! ».

Les élèves se mettent au travail en autonomie. Ils ont pour mission de créer un jeu semblable à celui présenté.
L’enseignant passe voir les élèves afin d’évaluer leur avancement, de répondre aux questions et de mettre sur la voie les élèves le plus en difficulté.
Les étapes de la résolution :
Pour mener leur travail à bien, les élèves devront successivement effectuer les étapes suivantes :
1) Choisir un arrière plan pour leur scène.
2) Créer quatre lutins représentant les objets dissimulés, en plus du lutin du chat Scratch.
3) Programmer chaque lutin objet grâce au script réalisé lors de la première mission.
4) Créer une variable Score, l’initialiser, et l’incrémenter dès qu’un objet est touché.
6) Définir une condition sur le score pour que le chat annonce « C’est gagné ! » une fois tous les objets trouvés.
Les problèmes rencontrés par les élèves :
- Redimensionner les objets :
- Dupliquer un script :
- Création du score :
- Incrémentation du score :
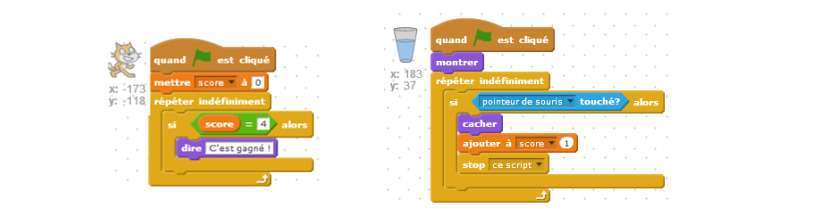
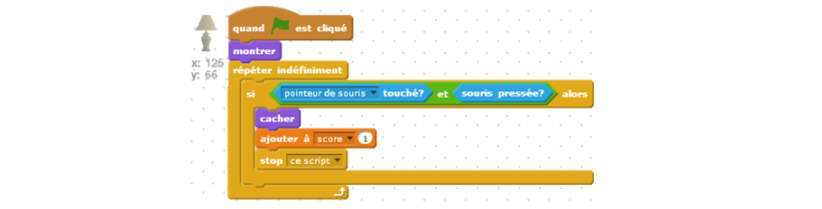
Des scripts solutions :
Voici les scripts du lutin chat et de l’un des objets :

Les missions suivantes sont proposées individuellement à certains élèves en fonction de leur progression. Tous les élèves n’auront pas l’occasion de remplir ces missions au cours de la séance. Ces missions constitueront surtout un défi pour les élèves avançant plus rapidement.
Troisième mission : détection d’un clic de souris.
Le déroulement :
Afin de perfectionner leur jeu, l’enseignant propose aux élèves l’implémentation de plusieurs améliorations.
La troisième mission consistera à faire réagir les objets au clic de la souris et pas uniquement au contact avec le curseur.
Cette mission est l’occasion d’utiliser l’opérateur booléen « ou ».
Une solution :

Vous trouverez de nombreux détails et compléments dans la fiche détaillée du scénario PDF :
-
format PDF - 1.5 Mio
Fichiers joints :
-
format Scratch - 129.5 kio
-
format Scratch - 135.4 kio
-
format Scratch - 175.2 kio
-
format Scratch - 586.7 kio
-
format Scratch - 44.3 kio